Hey Guys,
I know this code is old an all but I have just been fiddling with code here and there for something to do on a daily bases, well actually this new look is being used currently on a site of mine and I thought what the hell people should like it just as much as I did creating it.

I really hope you do like it and I have not really touched anything on the news module I have just moved the code around and added what I seen fit that needed to be added or removed.
Edit index.php or if you have created your own block for news then edit that.
Here We Go!
Replace:
Code:
$adminbutton = '';
if (get_user_class() >= UC_ADMINISTRATOR)
$adminbutton = " <span style='float:right;'><a href='admin.php?action=news'>News page</a></span>\n";
$HTMLOUT .= "<div style='text-align:left;width:80%;border:1px solid blue;padding:5px;'>
<div style='background:lightgrey;height:25px;'><span style='font-weight:bold;font-size:12pt;'>{$lang['news_title']}</span>{$adminbutton}</div><br />";
$res = mysql_query("SELECT * FROM news WHERE added + ( 3600 *24 *45 ) >
".time()." ORDER BY added DESC LIMIT 10") or sqlerr(__FILE__, __LINE__);
if (mysql_num_rows($res) > 0)
{
require_once "include/bbcode_functions.php";
$button = "";
while($array = mysql_fetch_assoc($res))
{
if (get_user_class() >= UC_ADMINISTRATOR)
{
$button = "<div style='float:right;'><a href='admin.php?action=news&mode=edit&newsid={$array['id']}'>{$lang['news_edit']}</a> <a href='admin.php?action=news&mode=delete&newsid={$array['id']}'>{$lang['news_delete']}</a></div>";
}
$HTMLOUT .= "<div style='background:lightgrey;height:20px;'><span style='font-weight:bold;font-size:10pt;'>{$array['headline']}</span></div>\n";
$HTMLOUT .= "<span style='color:grey;font-weight:bold;text-decoration:underline;'>".get_date( $array['added'],'DATE') . "</span>{$button}\n";
$HTMLOUT .= "<div style='margin-top:10px;padding:5px;'>".format_comment($array['body'])."</div><hr />\n";
}
}
$HTMLOUT .= "</div><br />\n";
Replace With:
Code:
$adminbutton = '';
if (get_user_class() >= UC_ADMINISTRATOR)
$adminbutton = " <span style='float:right;'><a href='admin.php?action=news'>News page</a></span>\n";
$HTMLOUT .= "
<div style='margin-left: -15px;padding: 1em;width: 1085px;' class='mCol'>
<div class='myBlock'>
<div class='myBlock-cap'><span style='font-weight:bold;font-size:12pt;'>{$lang['news_title']}</span>{$adminbutton}</div><br />";
$res = mysql_query("SELECT * FROM news WHERE added + ( 3600 *24 *45 ) >
".time()." ORDER BY added DESC LIMIT 10") or sqlerr(__FILE__, __LINE__);
if (mysql_num_rows($res) > 0)
{
require_once "include/bbcode_functions.php";
$button = "";
while($array = mysql_fetch_assoc($res))
{
if (get_user_class() >= UC_ADMINISTRATOR)
{
$button = "<div style='float:right;'><a href='admin.php?action=news&mode=edit&newsid={$array['id']}'><img style='margin-top: -5px;' width='20' height='20' src='http://i.imgbox.com/gWUsBcEZ.png' title='Edit'/></a> <a href='admin.php?action=news&mode=delete&newsid={$array['id']}'><img style='margin-top: -5px;' width='20' height='20' src='http://i.imgbox.com/fe48nYbb.png' title='Delete'/></a></div>";
}
$HTMLOUT .= "<div style='margin-top: -10px;margin-left: 5px;width: 1045px;box-shadow: 0 3px 10px rgba(0, 0, 0, 0.9), inset 0 1px 0 rgba(255, 255, 255, 0.2);'>
<div class='myBlock-cap'><span style='font-size:8pt;color: #FFF;'>".get_date( $array['added'],'DATE') . " {$array['headline']}</span>{$button}</div></div>\n";
$HTMLOUT .= "<div style='margin-top: -15px;margin-left: 5px;width: 1045px;box-shadow: 0 3px 10px rgba(0, 0, 0, 0.9), inset 0 1px 0 rgba(255, 255, 255, 0.2);'>
<div class='myBlock-con'></div>\n";
$HTMLOUT .= "<div class='myBlock-con'>".format_comment($array['body'])."</div><div></div></div><br />\n";
}
}
$HTMLOUT .= "</div></div></div>\n";
Then Add into your css ( default.css ):
Code:
.myBlock {
display: block;
background-color: #151515;
background-repeat: repeat-x;
background-position: top;
width: 100%;
border: 1px solid #222;
margin: 0px;
padding: 0px;
box-shadow: 0 3px 10px rgba(0, 0, 0, 0.9), inset 0 1px 0 rgba(255, 255, 255, 0.2);
}
.myBlock-cap {
display: block;
padding-right: 10px;
padding-left: 10px;
font-size: 14px;
font-weight: bold;
color: #FFF;
margin: 0px;
background-color: #333333;
line-height: 200%;
position: relative;
bottom: 4px
}
.myBlock-con {
display: block;
padding: 7px;
}
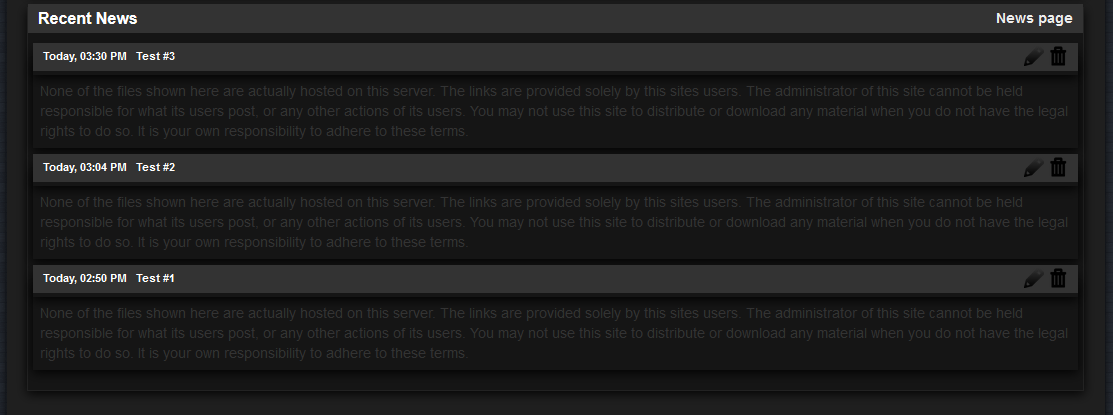
I seriously hope you like it also if doesn't turn out like it does in the image I can help you out and tweak it best suit your site or I could give you my outer css part and will sit perfect inside but if your game enough to experiment on your own then go ahead no one is going to judge you for taking a step forward or making a mistake.

Look: